タイムラインのカバー画像サイズは横851px縦315px|Facebook
ボケる
えー、タイトルが全てなわけですが、Facebookの新UIとなるタイムライン。これからカバー画像を設定する方も多かろうと思います。僕もご他聞に洩れず今月の全面切り替えを待たずに少しだけ早くタイムラインに移行し、早速カバー画像を設定してみました。
だがしかし、だがしかし、何度画像をアップロードしても画像がボケちゃうわけです、ボヤボヤ。
ググってみたところどうやら
850*315px
851*314px
この二通りの説が引っかかる様子。
両方やってみましたが…ダメですね、何度やってもボケちゃいます。
しょうがない、検証する
1pxづつずらして幾つかのサンプルを作り、ひとつづつ検証することにする。あー、めんどくさー。
めんどくさすぎてサンプルのデザインが適当なのはご愛嬌ということにしておくんなまし。
850*314px

gifでかっちり作った画像がピクセルずれをおこしてます。だめー。
850*315px

上から2段目のブロックはちょっと良い気がしますが、全体的にだめー。
851*313px

3段目と4段目の境目はちょっと良い感じですが、相変わらずだめー。
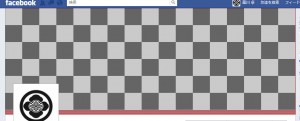
851*314px
851*315px

お、いいですね。グレーのボックスはピクセルぴったりのシャープな感じです。
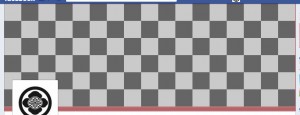
851*316px

元画像を掲載しておりませんので僕しかわかりませんが、一番下の赤いラインが一本切れております。
ブロックは相変わらずシャープでイイネ!
851*317px

はい、今度は下のラインが二本切れております。ただし、ブロックのシャープさは問題無し。
結論
以上の作業より、画像の下部が切れずにシャープさも維持できるサイズは
横851*縦315px
という事が判明いたしましたことをココに高らかに宣言するものであります。
おまけで分かった事
▼トリミング
横を851pxで作った場合、縦については315pxを超えるサイズ分は下からトリムされていきます。
途中から上に一本入れた赤いラインが最後まで残っているので、どうやら上からのトリミングはなさそうです。
▼ファイル形式の変換による劣化
テスト画像はピクセルをしっかり表示したかったのでgifで作成しましたが、Facebookへのアップロード後にはjpgに変換されていました。なので細かいドットの描写などはjpg特有の劣化が出るのはやむを得ない感じです。
上の赤いラインも本来は高さ1pxのシャープな画像なのですが、これはどのサイズにしてもボケてしまっています。おそらくFacebookによるjpg変換時の劣化かと思われます。
というわけで
これから自分でトリミング/リサイズしてFacebookのカバー画像を作ろうと目論んでいる方々におかれましては、上記サイズにて作業する事をオススメいたします。
なお、実はもっと最適なサイズを見つけ出した場合はご一報いただけると幸いです。
あー、疲れた。
追伸
あ、キャプチャに名前出ちゃってるじゃん。ま、いいか。


Google Chrome の要素を検証では、849X313 になってるね
四方がpadding -1 になってるから+1するといいね
ってことで検証おつ