ページタイトルの頭にブログ名や「>>(»)」が付いちゃう時の対応|HeadSpace2
箱ティッシュがものすごいスピードで無くなる季節がやってきたフジカワです、こんにちは。会社で使ってるティッシュが一週間に1箱ペースで無くなっていきます。鼻かみすぎ。
HeadSpace2を使ってみた
このブログはWordPress使ってるんですけど、最近見かけたSEOツールのHeadSpace2を導入してみました。
導入方法や設定方法は沢山の先輩方が書いてくださってるのでそちらをご覧ください。
僕がこれから書くのは設定後にタイトルの表示まわりで上手くいかなかった時に試して欲しいことです。平たく言うと僕がつまづいた部分のメモとも言います。
あ、あと、仕事中で忙しい人は最後のまとめだけ見れば多分OK。
▼諸先輩方のサイト
WordPressのSEOに千手観音プラグイン、HeadSpace2・使用方法まとめ – かちびと.net
総合的なWordPressのSEO – HeadSpace2の使い方 | WordPressのプラグイン | WP SEOブログ
HeadSpace2 SEO | HTMLヘッダ部編集 WordPressプラグイン
で、問題はここからですよ。
上記ブログを参考にしながら「あー、はいはい」と作業していったものの、ページタイトルの表示が微妙に予定と違う。
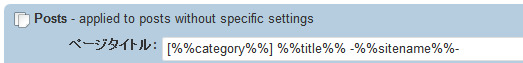
たとえば、例として投稿ページのタイトル設定を下図のようにした場合、

本来であれば、
[カテゴリー名]ページタイトル名 -ブログ名-
となるはずです。
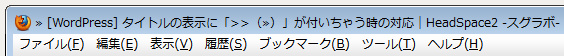
ところが実際の表示を見てみると、
ブログ名»[カテゴリー名]ページタイトル名 -ブログ名-
ってなるんですよ。
頭の「ブログ名»」はいらん。僕はおしりにつけたいの、ブログ名は。
お前、どっからきたの、誰の許可貰ってそこにいるの、と。
おまけに予定通りおしりにもちゃんといるし。
タイトル要素にブログ名2つなんて主張が強すぎますよって。
で、HeadSpace2の設定画面を隅から隅まで見渡すも、そんな設定は無い。
もちろんWordPress側の設定画面にもそんな項目は無い。
うーん、困った。
解決してみよう
ググっても同じような情報がなかなか見つからない。
困ったなー、と思ってテンプレートのheader.phpを眺めてたところ、title要素を出力する部分のphpの書き方が少し複雑になってます。if文が混ざってて、条件判定をしています。
もしやと思ってどプレーンな表記に書き換え。
<title><?php wp_title (); ?></title>
すると…

きましたー。
予定通りの表記になってるー!
ブログ名が消えたー…
ん?
いや、まだなんかいる…。

だーかーらー。
もういいって。
ただ、ここまでくればもう答えは予想つきますね。
wp_title ()にオプションを指定しましょう。
今のままのデフォルト状態だと「>>(»)」がくっついてきますので、オプションを指定するためのシングルクォーテーションを付けつつ、結局中には何も書かないという放置プレー。
これで、「カラッポを表示せよ」というドS指定が完成です。
参照:テンプレートタグ/wp title – WordPress Codex 日本語版
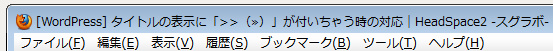
で、再度header.phpをアップロードしてみると…。

そうそう、これこれ。
これで良いのよ。
まとめ
HeadSpaceを導入してタイトル周りが予定外な事になってたら
1.header.phpのtitle要素をシンプルな
<title><?php wp_title (); ?></title>
にしてみる。
2.さらに「>>(»)」だけが残るようであれば、
<title><?php wp_title (''); ?></title>
にする。
まぁ、最初から2にしとけば早いのかもしれませんね。
というか、これで直ったのでこう直したんだけど、他に楽な直し方や「っていうか、ココに設定項目あるじゃん」という素敵なご指摘があれば是非是非ご一報ください。
ではでは。
