便利じゃのー|Adobe BrowserLab
SHARPの企業スローガンが「目の付けどころがシャープでしょ。」から「目指してる、未来がちがう。」に変わりましたね。フジカワです、こんにちは。うーん、変わったばかりなのでしっくりきてないだけかもだけど、ちょっと違和感。ミーティングで上司が部下に言うセリフみたいなんだもん。
使ってみた
Adobeのブラウザ表示比較ツール、『Adobe BrowserLab』がやっぱり激しく便利な件! – IDEA*IDEA ~ 百式管理人のライフハックブログ
で紹介してたAdobeのAdobe BrowserLabを試してみる。
Adobe BrowserLab
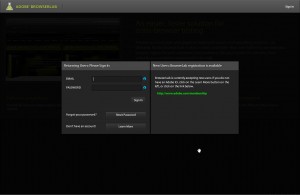
「Get Started Now」をクリックしてログオン画面へ。あ、AdobeIDが必要なので、無い方は事前に取得してね。

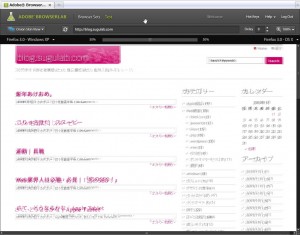
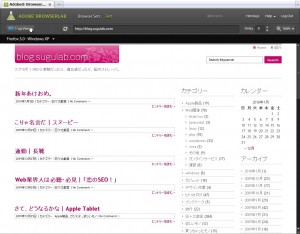
確認したいサイトのURLを入力すると…

こんな感じで画面が表示されます。
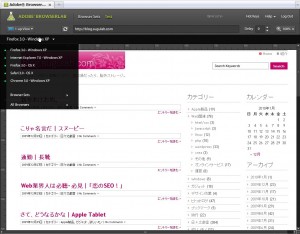
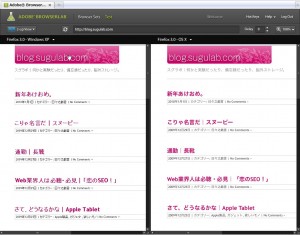
左上プルダウンから「2-up View」を選択すると2画面を左右に並べて比較もできます。

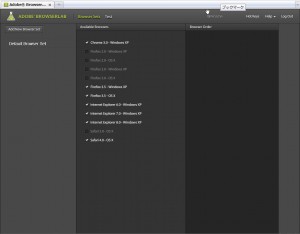
どのブラウザを検証対象にするか、また、どのブラウザで表示させるかも選択できます。

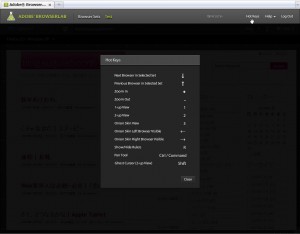
各種ホットキーもあるので、本格的に使う場合はこれを使えば時間短縮です。

僕としてはOperaもあるとうれしいのですが、
これだけでも十分に機能しそうです。
特にIE6がうれしいですね。
ちなみに僕はIE検証用に
My DebugBar | IETester / Browser Compatibility Check for Internet Explorer Versions from 5.5 to 8
を使っています。
これもなかなか便利なので、よければこちらもお試しください。