TwitterからWordPressへのまとめエントリーサービス移行|Twitter Digest
=========================
2013年2月20日追記
このエントリーではCSSの記述についてを割愛してましたが、
参考にしてくれてる方がいましたのでCSSについても別エントリーで書きました。よければ是非。
[WordPress] TwitterからWordPressへのまとめエントリーサービス移行 (CSS編)|Twitter Digest
=========================
一日分のtweetをまとめてwordpressに投稿してくれるtwitillのサービス終了で途方に暮れていたフジカワです、こんばんは。作者様におかれましては長きに渡りお世話になり、大変ありがとうございました。
Twitter Digestを導入
というわけで代替サービスを探して利用を開始したのでメモしておきます。
新しく導入したのはコレ。
whalespine.org › Twitter Digest
出来る事はほぼ一緒です。
セットアップ
上記URLからダウンロード、プラグインフォルダにアップロードして有効化、すると管理画面左メニューの「設定」内に”Twitter Digest”という項目が出てくるのでそこからセットアップ画面に入れます。
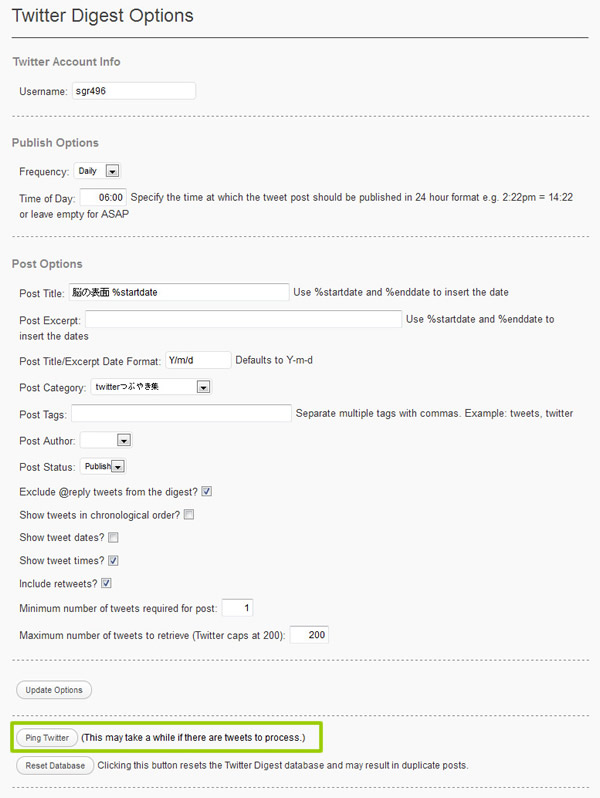
セットアップ画面
Username
取得するtwitterアカウント
Frequency
毎日なら「Daily」週に一回なら「weekly」
Time of Day
投稿時間。
Post Title
wordpressに投稿するタイトル。日付を含めたい場合は「%startdate(取得初日)」と「%enddate(取得最終日)」も利用可能。
Post Excerpt
多分wordpress側で吐き出す抜粋と同じ役割。タイトルと同じく「%startdate(取得初日)」と「%enddate(取得最終日)」が利用可能。
Post Title/Excerpt Date Format
wordpressの投稿タイトルと投稿抜粋に使う日付表記のフォーマット。デフォルトの「Y-m-d」は「2012-10-31」となります。僕は「Y/m/d」に変更して「2012/10/31」にしています。
Post Category
wordpress側で設定済みのカテゴリからお好きなものをチョイス。
Post Tags
投稿につけるタグを入力
Post Author
投稿者の名前を入力
Post Status
「Publish」は公開状態に、「Draft」は下書き状態に。認証プロセスを通す場合は後者ですね。
Exclude @reply tweets from the digest?
@で始まるリプライツイートを出すか否か。チェックを入れるとハネます。
Show tweets in chronological order?
チェック有で古い順、無しだと新しい順にtweetが並びます。
Show tweet dates?
日付を表示するかどうか
Show tweet times?
時間を表示するかどうか
Include retweets?
リツイートを含めるかどうか
Minimum number of tweets required for post
wordpressへの投稿を行う最低tweet数。設定数値以下だと投稿されません。1にしとくと1件でもtweetがあればwordpressに投稿されます。
Maximum number of tweets to retrive(Twitter caps at 200)
逆に抽出する最大件数。200が上限のようです。それ以上のものはどうなるか不明。多分除外されるんだと思います(未検証)。
これで「Update Options」を押せば設定完了。
確認
「Ping Twitter」をクリックすると、昨日分のtweetを投稿してくれます。クリック後に緑枠で囲ったところのコメントが”Post containing yesterday’s tweets has been published.”と緑文字で表示されればOK。同日内の設定変更後に二回目を押しても別のメッセージが表示されます。その時はその下にある”Reset Database”をクリックすればもう一回同じ投稿が可能です。
投稿を見やすく整形する
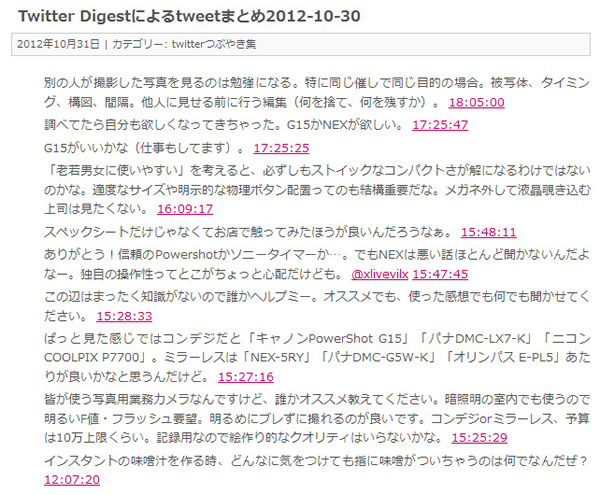
セットアップが完了してテスト投稿をしてみたところ以下のようになった。

僕がリストタグを表示してないせいもあるけど、見難い。tweetとtweetの境目が分からないし、時間の表示位置もtweetのあとなのでバラバラ。
これを直す。
することは2つ。
1.投稿時刻をtweetより先に表示するように変更
2.後で行うcss側で見栄えを変更しやすいように、tweetにspan要素を追加
プラグインファイルのtwitter-digest.phpを直接編集しちゃいます。
心配なのでオリジナルファイルは別名で保管しておきましょう。
内容は、htmlを吐き出すところを見つけ出し、出力する順番を変えてあげるだけというシンプルな方法。
293行目から
// Returns an html formatted $tweet. This is almost directly borrowed from Twitter Tools
function ws_format_tweet($tweet) {
$output = '<li class="ws_tweet">';
$output .= ws_make_clickable(wp_specialchars($tweet->text));
if (!empty($tweet->in_reply_to_screen_name)
&& (!empty($tweet->in_reply_to_status_id))) {
$output .= ' <a href="'.ws_status_url($tweet->in_reply_to_screen_name, $tweet->in_reply_to_status_id).'">'.sprintf(__('in reply to %s', 'twitter-digest'), $tweet->in_reply_to_screen_name).'</a>';
}
// Show the date/time if the options are selected
$showTime = get_option('ws_td_showtime');
if (!$showTime) { $showTime = 0; }
// Show the date if the option is selectd
$showDate = get_option('ws_td_showdate');
if (!$showDate) { $showDate = 0; }
$time_display = '';
if ($showTime == 1) {
$time_display = gmdate('H:i:s', $tweet->created_at);
// Add the comma if we are going to show the date as well
if ($showDate == 1) {
$time_display .= ", ";
}
}
// Add the date
if ($showDate == 1) {
$time_display .= gmdate('Y-m-d', $tweet->created_at);
}
// Use a small arrow for the status links if time and date are off
if ($showDate != 1 && $showTime != 1) {
$time_display = "->";
}
// Add the status link
$username = get_option('ws_td_username');
$output .= ' <a class="ws_tweet_time" href="'.ws_status_url($username, $tweet->id_str).'">'.$time_display.'</a>';
$output .= '</li>';
return $output;
}
を
// Returns an html formatted $tweet. This is almost directly borrowed from Twitter Tools
function ws_format_tweet($tweet) {
$output = '<li class="ws_tweet">';
// Show the date/time if the options are selected
$showTime = get_option('ws_td_showtime');
if (!$showTime) { $showTime = 0; }
// Show the date if the option is selectd
$showDate = get_option('ws_td_showdate');
if (!$showDate) { $showDate = 0; }
$time_display = '';
if ($showTime == 1) {
$time_display = gmdate('H:i:s', $tweet->created_at);
// Add the comma if we are going to show the date as well
if ($showDate == 1) {
$time_display .= ", ";
}
}
// Add the date
if ($showDate == 1) {
$time_display .= gmdate('Y-m-d', $tweet->created_at);
}
// Use a small arrow for the status links if time and date are off
if ($showDate != 1 && $showTime != 1) {
$time_display = "->";
}
// Add the status link
$username = get_option('ws_td_username');
$output .= ' <a class="ws_tweet_time" href="'.ws_status_url($username, $tweet->id_str).'">'.$time_display.'</a>';
$output .= '<span>'.ws_make_clickable(wp_specialchars($tweet->text));
if (!empty($tweet->in_reply_to_screen_name)
&& (!empty($tweet->in_reply_to_status_id))) {
$output .= '<a href="'.ws_status_url($tweet->in_reply_to_screen_name, $tweet->in_reply_to_status_id).'">'.sprintf(__('in reply to %s', 'twitter-digest'), $tweet->in_reply_to_screen_name).'</a>';
}
$output .= '</span></li>';
return $output;
}
といった具合。
次にcss側の編集。
これは時刻や日付の表記有無など、プラグインのオプション設定によってはレイアウトがくずれるので内容については割愛。
cssを追記した結果は以下

うん、なかなか見やすくなりました(IE6/7崩れるけど直す気無し)。
まとめ
見た目はともかく、自分のtweetを自分のwordpressにアーカイブしておきたいという方にとっては手軽に導入できるサービスなのでオススメです。
僕はけっこう自分がしたtweetをメモ代わりに後から参照する機会があるのだけれど、皆はそういう使い方しないのかなぁ。
まとまってないけどおわり。
=========================
2013年2月20日追記
このエントリーではCSSの記述についてを割愛してましたが、
参考にしてくれてる方がいましたのでCSSについても別エントリーで書きました。よければ是非。
[WordPress] TwitterからWordPressへのまとめエントリーサービス移行 (CSS編)|Twitter Digest
=========================


[...] http://blog.sugulab.com/?p=8486 [...]
[...] twitterからwordpressへのまとめエントリーサービス移行|Twitter Digest スグラボ [...]
[...] じ悩みを持ってる人がカスタマイズしていたので、真似してチャレンジしてみた。http://blog.sugulab.com/?p=8486ちなみに「Twitter Digest」のオプションは、「Show tweet dates?」と「Show tweet times?」は [...]
記事を参考にさせて頂きました。
ありがとうございます。
[...] [WordPress] TwitterからWordPressへのまとめエントリーサービス移行|Twitter Digest -スグラボ- [...]
[...] 一日分のツイートをまとめてWordPressに投稿するプラグイン | ひとりごと ・[WordPress] TwitterからWordPressへのまとめエントリーサービス移行|Twitter Digest … ・[WordPress] TwitterからWordPressへのまとめエントリーサービス移行 [...]
[...] TwitterからWordPressへのまとめエントリーサービス移行|Twitter Digest [...]