TwitterからWordPressへのまとめエントリーサービス移行 (CSS編)|Twitter Digest
少し前に、twitterからWordPressにエントリーを投稿してくれるプラグインの紹介をしました。
twitterからwordpressへのまとめエントリーサービス移行|Twitter Digest
長くなりそうだったので上記エントリーではCSSの記述については割愛したのですが、意外にも参考にしてくれてる方が多かったので、今回はCSSの設定についても補足として少し書いてみます。
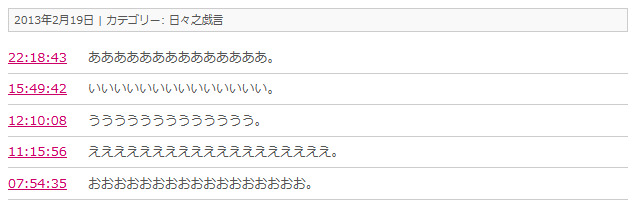
完成形のイメージ
ソースはこんな感じ
Twitter Digestプラグインをダウンロードし、アップロードする前にソースを少し改変します。やり方については前回のエントリーをご覧いただくのが吉。
twitterからwordpressへのまとめエントリーサービス移行|Twitter Digest
で、作業後にアップロードして有効化、吐き出されるソースは以下のような感じになります(もちろんツイートの中身は人それぞれ、下記はダミー)。
<ul class="ws_tweet_list"> <li class="ws_tweet"> <a class="ws_tweet_time ext-link ext-icon-19" href="http://twitter.com/sgr496/statuses/303493752541044736" rel="external" title="" target="_blank">22:18:43</a><span>ああああああああああああああ。</span></li> <li class="ws_tweet"> <a class="ws_tweet_time ext-link ext-icon-19" href="http://twitter.com/sgr496/statuses/303395850384728064" rel="external" title="" target="_blank">15:49:42</a><span>いいいいいいいいいいいいいい。</span></li> <li class="ws_tweet"> <a class="ws_tweet_time ext-link ext-icon-19" href="http://twitter.com/sgr496/statuses/303340595559137280" rel="external" title="" target="_blank">12:10:08</a><span>ううううううううううううう。</span></li> <li class="ws_tweet"> <a class="ws_tweet_time ext-link ext-icon-19" href="http://twitter.com/sgr496/statuses/303326955439276032" rel="external" title="" target="_blank">11:15:56</a><span>えええええええええええええええええええ。</span></li> <li class="ws_tweet"> <a class="ws_tweet_time ext-link ext-icon-19" href="http://twitter.com/sgr496/statuses/303276286309195776" rel="external" title="" target="_blank">07:54:35</a><span>おおおおおおおおおおおおおおおおお。</span></li> </ul>
さて、それではこれにCSSをあてていきましょう
使っているテーマのstyle.cssにTwitter Digestプラグインが吐き出すhtml用のCSSを記述していきます。
ul.ws_tweet_list{
margin:0;
}
ul.ws_tweet_list li.ws_tweet{
padding:5px 0;
border-bottom:#cccccc 1px solid;
}
/* new clearfix */
ul.ws_tweet_list li.ws_tweet:after {
visibility: hidden;
display: block;
font-size: 0;
content: " ";
clear: both;
height: 0;
}
ul.ws_tweet_list a.ws_tweet_time{
float:left;
width:80px;
}
ul.ws_tweet_list li span{
float:left;
width:530px;
}
ul.ws_tweet_listは全てのつぶやきを包むブロックです。このmargin設定は各テーマによって変わってきますので、数値を変えながらご自分のテーマに合うようにしていきましょう。
次のul.ws_tweet_list li.ws_tweet:afterはおまじないみたいなものです。詳しくは”clearfix”でググると、その目的と効果がなんとなくおわかりになると思います。
最後の二つは日時表示とつぶやき本文の部分についての設定です。こちらはそれぞれのテーマによってwidthの数値が変わってきます。日時表示の下につぶやき本文が回りこんでしまう時などは、widthの数値を10px単位くらいで小さくしたりしながら調整してみましょう。
あぁ、やっぱり
前回なんでCSSを割愛したかというと、WordPressで使っているテンプレートの種類が異なるとcssの記述も異なってしまうからなんですね。「こうすればOK!!」というただ一つの解があればラクなのですが、残念ながら個別の状況に併せて調整しなければならないので、場合によっては色々と試行錯誤が必要になります。
なのですが、それにしてもヒントになるような情報があるだけでも大分違うと思いますので、上記内容が参考になれば幸いです。


はじめまして。Twitter Digestのカスタマイズで悩んでいたところで、ここの記事が検索で引っかかったので参考にさせていただきました。
さらに、自分で2箇所ほど追加させていただいた顛末を当方の記事に載せさせていただきました。その際に、こちらの記事にリンクを貼りましたので、もし迷惑でなければ許可いただきたいと思います。
今後とも何かあればよろしくお願い申し上げます。
>MIKKY
大変古い記事を見つけて頂きありがとうございます。また、参考になったようであれば幸いです。
リンクの件は大歓迎です。こちらこそ宜しくお願いします。
[...] Digest -スグラボ- ・[WordPress] TwitterからWordPressへのまとめエントリーサービス移行 (CSS編)|Tw… 以下、元記事 [...]